ThreeJs概述
最初使用WebGL原生的API来写3D程序是一件非常痛苦的事情而ThreeJs就是对WebGL的一个封装。说白了ThreeJs就是一个封装了WebGL的js库,类比jQuery封装了Dom。
官方资源
https://threejs.org/
GitHub:https://github.com/mrdoob/three.js
官方例子:https://threejs.org/examples/
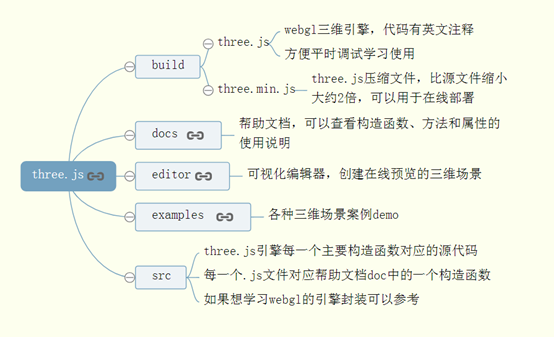
源码结构

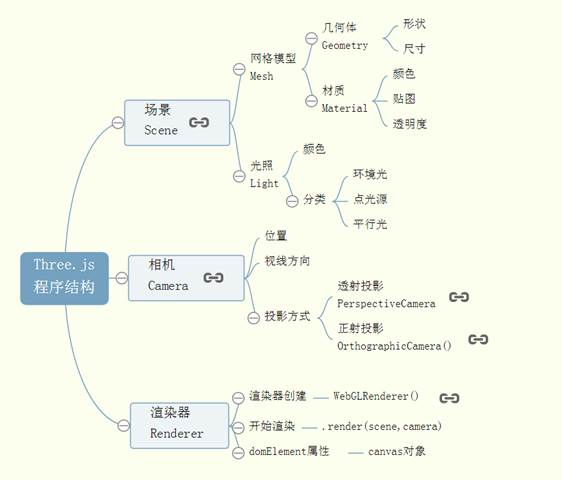
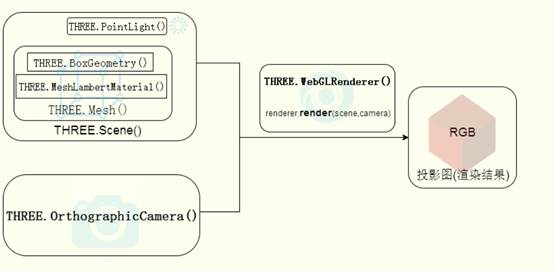
三大组件

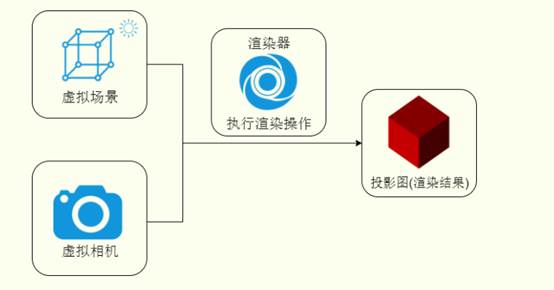
示意图

三维几何体

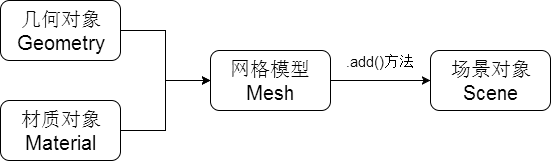
网格模型

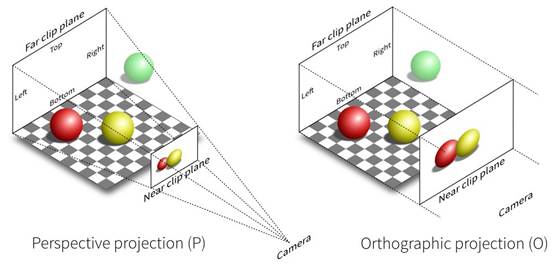
相机-正投影和透视

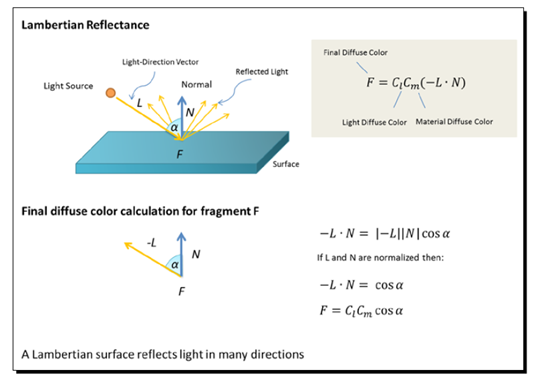
Lambert光照模型

实现对象、方法、属性

实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个three.js文件_WebGL三维场景</title>
<style>
body{
margin: 0;
overflow: hidden;//隐藏body窗口区域滚动条
}
</style>
<!--引入three.js三维引擎-->
<script src="js/three.js"></script>
</head>
<body>
<script>
/**
* 创建场景对象
*/
var scene=new THREE.Scene();
/**
* 创建网格模型
*/
var box=new THREE.BoxGeometry(100,100,100);//创建一个立方体几何对象
var material=new THREE.MeshLambertMaterial({color:0x0000ff,wireframe : false});//材质对象
// var material=new THREE.MeshBasicMaterial({color:0x0000ff,wireframe : true});//材质对象
var mesh=new THREE.Mesh(box,material);//网格模型对象
scene.add(mesh);//网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var point=new THREE.PointLight(0xffffff);
point.position.set(400,200,300);//点光源位置
scene.add(point);//点光源添加到场景中
//环境光
var ambient=new THREE.AmbientLight(0x444444);
scene.add(ambient);
/**
* 相机设置
*/
var width = window.innerWidth;//窗口宽度
var height = window.innerHeight;//窗口高度
var k = width/height;//窗口宽高比
var s = 100;//三维场景缩放系数
//创建相机对象
var camera=new THREE.OrthographicCamera(-s*k,s*k, s,-s,1,1000);
camera.position.set(200,600,200);//设置相机位置
camera.lookAt(scene.position);//设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer=new THREE.WebGLRenderer();
renderer.setSize(width,height);
renderer.setClearColor(0xb9d3ff,1);//设置背景颜色
document.body.appendChild(renderer.domElement);//body元素中插入canvas对象
//执行渲染操作
renderer.render(scene,camera);
</script>
</body>
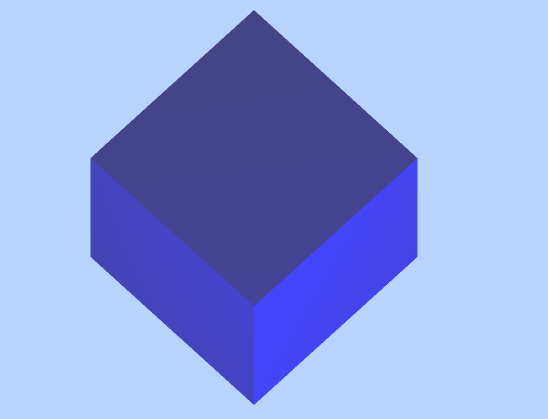
</html>效果图:

- 本文固定链接: http://www.ttfde.top/index.php/post/398.html
- 转载请注明: admin 于 TTF的家园 发表

《本文》有 0 条评论